サイトをSSL(https)にしたらFont Awesomeのアイコンフォントが表示されない!
今月(2016年11月)になってサイトのデザインをリニューアルしました。ついでにSSLの設定も一緒に行ったのですが、困ったことに「Font Awesome」のアイコンフォントが表示されなくなりました。
デザインをリニューアルした段階ではきちんと表示されていたので、SSLの設定で何らかの問題が発生したようです。
ネットで検索したのですが、解決するための方法を見つけることができません!
私はCDN版の「Font Awesome」を利用していたのですが、念のためダウンロード版に変更したところ「Font Awesome」のアイコンフォントが表示されるようになりました。
私と同じようにSSLの設定後に「Font Awesome」が消えてしまった方は、ダウンロード版に変更してみてください。
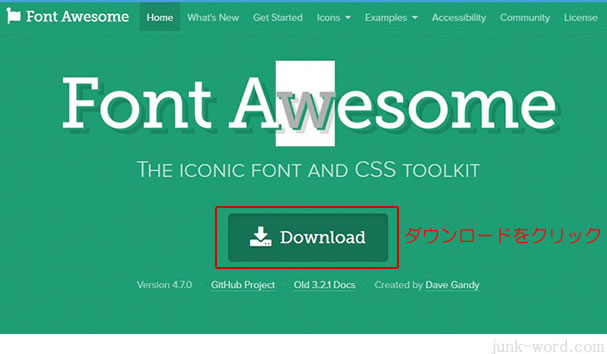
ファイル一式は「Font Awesome」のサイトからダウンロードすることができます。

「Font Awesome」の「Download」アイコンをクリックします。

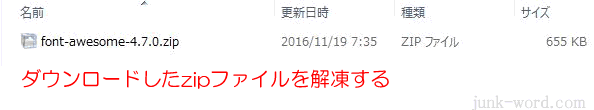
ダウンロードした「font-awesome-4.7.0.zip」を解凍します。

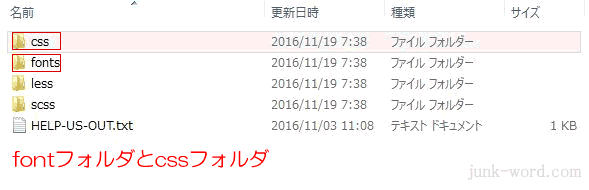
必要なのは
1、「fonts」フォルダ
2、「CSS」フォルダの中にある「font-awesome.min.css」です。

「fonts」フォルダと「CSS」フォルダの中にある「font-awesome.min.css」をFTPソフトでアップロードします。
「font-awesome.min.css」を使用するhtmlファイルの<head></head>内に<link rel="stylesheet" href="css/font-awesome.min.css">を記述します。
CSSファイルまでのパスは各自で変更してください。絶対パスで指定する場合、URLを「https」で記述しましょう。
あとはいつもの通り「fontawesome」のホームページで使用するアイコンを選択してタグをコピー&ペーストすればアイオンフォントが表示されます。